很多人在浏览网页时会觉得页面字体很浅,与页面白色背景几乎融为一体,看起来很不清楚,时间长了会伤眼睛。这其实有两方面的原因,一个是网站开发者自己把字体样式设得很浅,另一个原因是浏览器对字体的渲染功能不好。特别是谷歌浏览器Chrome,以及以Chrome为内核的国产浏览器,基本上都会出现这种不清楚的情况。解决方法是通过安装Chorme的一个名为Stylish的插件,然后在Stylish中设置字体样式即可。
首先来看看使用该插件前后的字体效果:
1、使用前:

2、使用后:

可以看出差别明显。下面是安装和设置步骤:
1、下载Stylish插件文件:
百度网盘:https://pan.baidu.com/s/1GOGx87iXYhXwIUHZuhphtg 提取码: 71fa
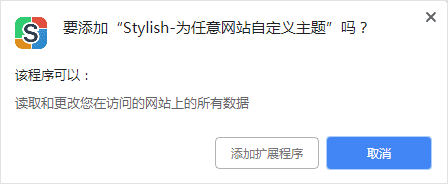
2、将下载的文件拖到浏览器中,提示添加扩展程序对话框,点击“添加扩展程序”按钮:

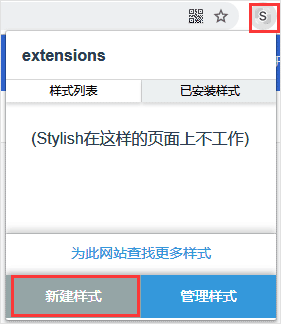
3、安装好后,浏览器右上角会出现一个显示“S”的按钮,点击该按钮展开下拉窗口:

4、点击“新建样式”按钮,打开编辑样式窗口:

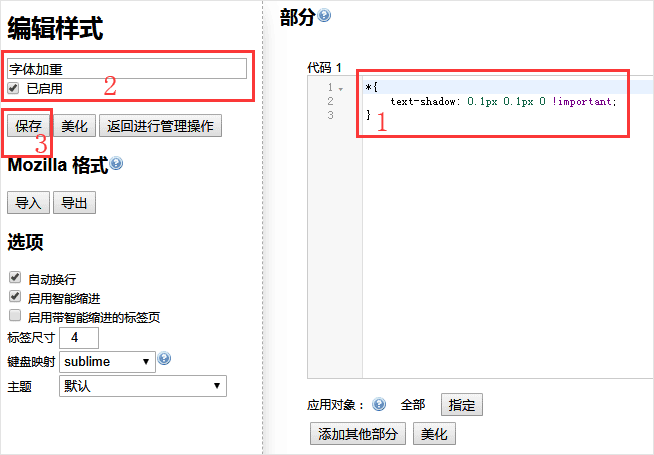
5、在右侧代码框中输入如下样式代码:
*{
text-shadow: 0.1px 0.1px 0 !important;
}
6、在左侧输入样式标题,如“字体加重”,勾选“已启用”。
7、点击“保存”按钮,效果即时显示。

© 著作权归作者所有

文章评论(0)